Diese Website
Diese Website zeigt auch die Ansätze und den Anspruch, den wir an modernes Publishing haben.
Barrierefreies Design
Unser Ziel war es barrierefreies und visuell ansprechendes Webdesign zu verschmelzen, ohne in eine Richtung Kompromisse einzugehen. Dabei bringt modernes XHTML5 schon viele Tags mit, die bei sinnvoller Anwendung die Zugänglichkeit einer Website für Menschen mit Behinderungen oder anderen Einschränkungen erhöhen. So kann man Überschriften entsprechend ihrer Ebene taggen, Hervorhebungen auszeichnen und Alternativtexte für Bilder hinterlegen.
Doch unsere Website enthält auch eine Navigationsleiste, verlinkte Bilder und dynamische Widgets. Um diese besser zugänglich zu machen, haben wir diese Elemente mit ARIA-Labels angereichert. ARIA ist ein Satz von Attributen, die dafür entwickelt wurden, Webinhalte und Web-Applikationen mit speziellen Metadaten zu versehen. Mit diesen Metadaten kann z.B. ein Screenreader erkennen, welche Funktion eine Schaltfläche auf einer Website hat. Aber Markup ist nicht alles: es wurde auch darauf geachtet, dass Schrift und Hintergrund einen hohen Kontrast haben und gut lesbar ist und dass die Seitenstruktur logisch angeordnet ist.

Medienneutral mit modernen Technologien
Der Inhalt wird nicht mit klassischen Content-Management-Systemen (CMS) wie Typo3 verwaltet, sondern als Static Site generator. Statt in einer Datenbank liegen alle Texte in XML (DocBook) vor und werden mit dem oXygen XML-Editor bearbeitet. Zur Veröffentlichung werden die Seiten wie bei unserem transpect-Framework mit XProc und XSLT3 nach XHTML5 konvertiert und nebst Assets auf unseren Web-Server gestellt.
Da jede Seite schon fertig erstellt wurde, fallen im Gegensatz zu einem Web-CMS Datenbankzugriffe weg und die Seiten laden sich viel schneller. Da der Inhalt bereits als XML ausgezeichnet ist, lässt sich das HTML auch leichter mit strukturierten Daten wie von schema.org versehen, welche die Inhalte für Suchmaschinen besser verständlich machen.
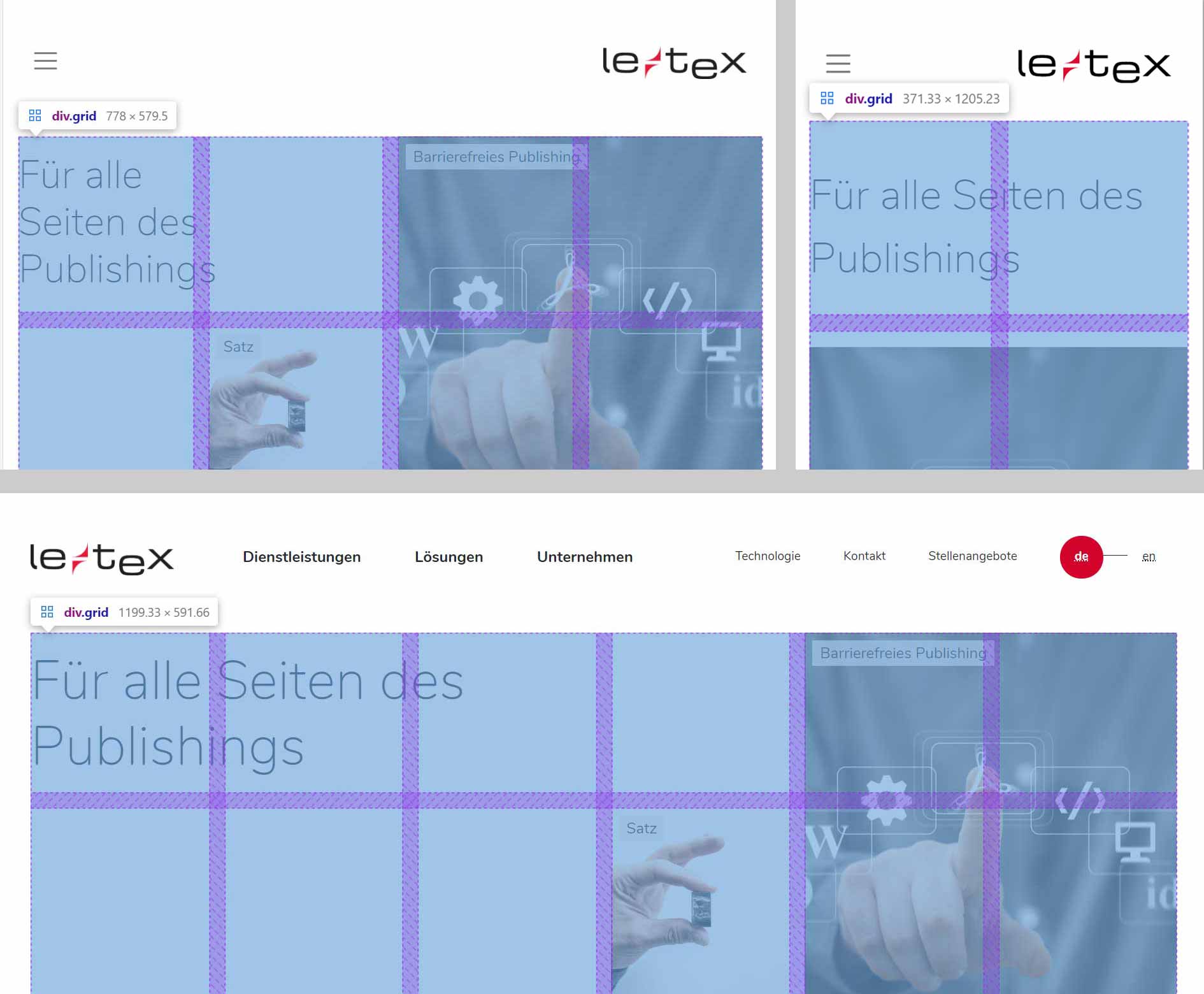
Ob Smartphone, Tablet oder 4k-Bildschirm: anspruchsvolles Design für alle Kanäle
Die Seite wurde mit einem variablen Gestaltungsraster mit CSS Grid angelegt, was sich dank CSS Media Queries dynamisch an die Bildschirmbreite adaptiert.

Übersetzung
Diese Website wird in Deutsch und Englisch angeboten. Dabei werden inhaltliche Änderungen an der deutschen Datei vorgenommen. Der Übersetzungsworkflow ist dabei wie folgt.
Eine externe Übersetzerin erhält die komplette Datei und übersetzt sie mit Hilfe eines Computer-Aided-Translation- (CAT-) Tools, SDL Trados.
Mit Hilfe dieses Tools wird ein so genanntes Translation Memory gepflegt, das sich Paare von übersetzten Phrasen dieser Website (und anderer Publikationen von le-tex) merkt. Das Tool kann dann bereits bekannte Textpassagen – je nach Grad der Übereinstimmung – automatisch übersetzen, so dass nur die geänderten oder neuen Passagen neu übersetzt werden müssen.